Créer et personnaliser un QR Code avec JavaScript FACILEMENT
par Tychic Obanda
Programmation web | 4 commentaires
Besoin d'une carte Visa ? Procurez-vous la carte visa Fyatu à seulement 5$. Cliquez ici
Cet article va être un article très court où je vous montrerai comment générer un QR Code pour n’importe quel contenu en JavaScript.
Évidemment, je ne vais pas tout implémenter à partir de zéro et pourquoi devrait-on le faire alors que nous avons une pléthore de bibliothèques utiles en JavaScript.
Je suis donc tombé sur cette impressionnante bibliothèque légère : qrcodeJS .
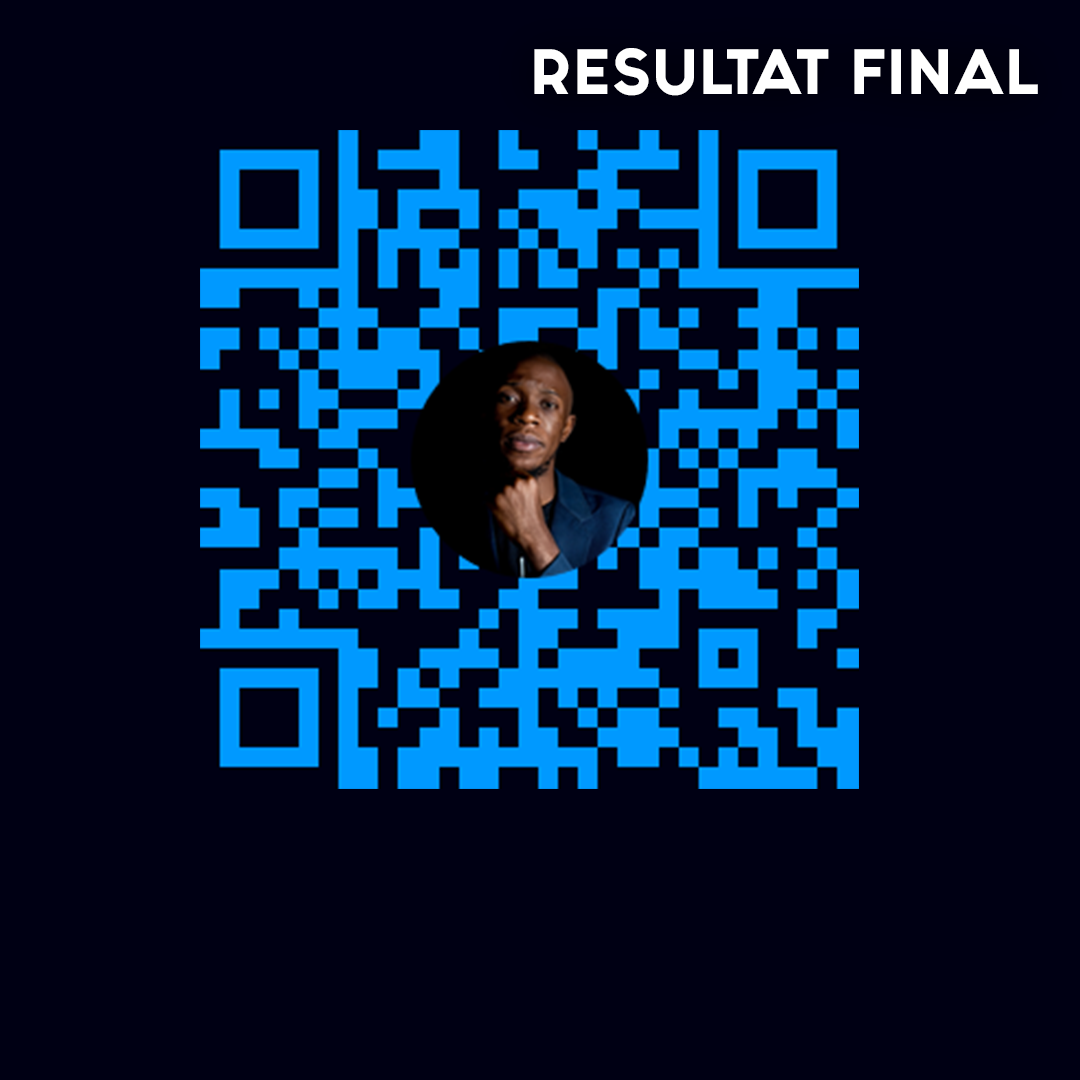
Voici le resultat que vous aurez en suivant les codes que j'ai utilisé dans cet article :

Il est très facile à utiliser et est également fiable.
Tout d’abord, commencez par télécharger la bibliothèque qrcodeJS sur ce lien : qrcodejs
Et ensuite extrayez-le.
Vous pouvez maintenant utiliser le fichier qrcode.js et qrcode.min.js dans votre projet.
Code HTML
<!DOCTYPE html>
<html>
<head>
<title>Créer et personnaliser un QR Code avec Javascript, HTML et CSS</title>
<meta charset="utf-8″>
</head>
<body>
<div id="qrcode"></div>
<script src="qrcode.js"></script>
</body>
</html>
Code CSS
* {
margin: 0;
padding: 0;
border: none;
outline: none;
box-sizing: border-box;
-webkit-tap-highlight-color: transparent;
}
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
background: #040404;
}
#qr {
position: relative;
}
#qr::before {
content: "";
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* ne mettez pas une taille trop grande. sinon le qr code ne sera plus lisible */
width: 36%;
height: 36%;
border-radius: 50%;
background: url("https://www.243tech.com/avatar.png") no-repeat center;
background-size: cover;
}
Code JavaScript
const href = "https://www.243tech.com";
const size = 300;
new QRCode(document.querySelector("#qrcode"), {
text: href,
width: size,
height: size,
colorDark: "#000014",
colorLight: "#0099ff"
});
![]() Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Laisser un commentaire
4 commentaires

Angus
Bonjour ami
j'aurais beaucoup de plaisir à utiliser vos informations mais je tombe en résultats sur une page blanche dans mon test.
le projet est d'insérer un qr code dans une position d'un word.docx, la case d'un tableau. Le lien est entré via un champs de formulaire: $universallpass et la variable d'intégration dans le docx ${drive} et c'est envoyé une fois le formulaire rempli par un bouton "submit" classique.
Etant plutot novice j'ai tenté pas mal d'essais, seul le votre ne me met pas d'erreurs... aussi merci par avance de votre aide
Angus
Recherche
Bonus Gratuit

Un ebook écrit pour vous montrer tout ce qu'il faut pour devenir développeur web





