Comment créer une barre de recherche sur son site avec PHP et MySQL
par Tychic Obanda
Programmation web | 75 commentaires
Besoin d'une carte Visa ? Procurez-vous la carte visa Fyatu à seulement 5$. Cliquez ici
Salut! Mbote la famille! Suite à vos demandes sur comment créer une barre de recherche sur son site, j'ai trouvé bon de vous écrire cet article pour répondre et aider tout celui qui souhaite créer une barre de recherche sur son site internet.
Vous aurez dans les jours qui viennent ce tutoriel en PDF et vidéo. Pour aujourd’hui, lisez-le quand même.
Il est très important d'ajouter une barre de recherche sur son site internet car celle-ci va faciliter les visiteurs de votre site de trouver facilement et rapidement ce qu'ils cherchent depuis votre site.
Si je parle de barre de recherche sur votre site, je parlerai de moteur de recherche pour des grands sites tels que Google, Facebook, Twitter, Amazon. Ces grands sites utilisent des algorithmes un peu plus complexes que ceux dont j'utilise dans ce tutoriel.
Pourquoi une barre de recherche et non pas un moteur de recherche?
Comme je viens de le dire, je préfère utiliser le terme simple barre de recherche que de dire moteur de recherche. On laisse le terme moteur de recherche pour des grands sites et focalisons-nous sur la barre de recherche qui, son rôle est de trier les articles contenant le terme de la requête de l'internaute.
Je dois être très simple dans ce tutoriel pour qu'on comprenne ensemble comment créer une barre de recherche sur son site internet.
Les avantages d'une barre de recherche sur son site web
Je ne peux pas seulement vous montrer comment créer cet outil sur votre site web sans que vous puissiez connaître les avantages qu'elle offre à votre site.
Une barre de recherche sur votre site est très importante car:
- Elle facilite une bonne navigation des internautes sur votre site;
- Elle vous permet d'avoir une idée sur ce que veulent les visiteurs de votre site;
- Elle vivifie votre site;
- Grâce elle, votre site peut être apprécié par les robots d'indexation.
Les connaissances nécessaires pour suivre ce tutoriel
Pour pouvoir être en mesure de créer une barre de recherche sur votre site internet, ou pour suivre ce tutoriel avec toute facilité, vous devez avoir quelques connaissances nécessaire en :
- PHP : il s'agira durant ce tutoriel de traiter les données d'un formulaire et vous le savez mieux que moi, pour traiter les données d'un formulaire, il faut utiliser le langage PHP.
- MySQL : les données qu'on va traiter se trouveront dans une base de données et seront stockées aussi dans cette même base de données. Une connaissance en MySQL(PDO) serait très importante pour suivre ce tutoriel.
- HTML : avec le HTML, on aura à créer le formulaire qui sera la base de cette barre de recherche.
Si vous avez toutes ces connaissances, je suis sûr que vous allez comprendre ce tutoriel sans problème.
Sinon si vous avez quelques-unes de ces connaissances, je vous demande de suivre le tutoriel avec attention et à chaque fois que vous aurez des difficultés, utilisez l'espace commentaire de notre site pour exposer votre problème et il y aura une personne de bonne foi qui vous aidera.
Sinon, vous devez soit fermer ce tutoriel et allez apprendre les langages cités ci-haut, soit continuer à lire ce tutoriel en se forçant de comprendre et à chaque fois que vous rencontrerez des difficultés, l'espace commentaire est là pour vous aider.
Je n'ai pas parlé de CSS parce que la mise en forme de cette barre de recherche dépend du design de votre site. Améliorez-la selon votre site.
Maintenant que vous avez l'idée sur ce qu'il vous faut pour continuer ce tutoriel, je pense qu'on peut déjà se lancer. Bonne chance et bonne compréhension à tous!
Création de la base de données
Nous allons partir de l'idée que cette barre de recherche consistera à trier les articles de votre site ayant des termes tapés par l'internaute depuis votre site. Créons maintenant notre base de données.
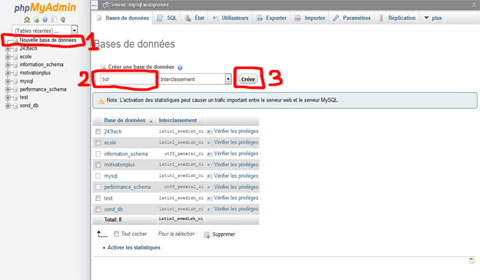
Pour créer une base de données, c'est très simple. Il suffit juste de se rendre sur phpMyAdmin depuis WAMP et d'en créer une.

Cette base de données je l'ai nommée bdr. bdr veut juste dire Barre De Recherche. Une fois que vous avez écrit le nom de la base de données, appuyez sur Créer pour créer cette base de données.
Après la création de la base de données, il faut maintenant créer une table dans cette base de données. La table que vous allez créer, nommez-la articles. Elle contiendra trois champs :
- id : pour numéroter les champs. type = int(11);auto_increment;primary
- titre : le titre de l'article. type = varchar(255)
- contenu : le contenu de l'article. type = text
La table articles est créée. Il faut maintenant remplir cette table. Pour faire simple, j'ai choisi 5 articles déjà publiés sur 243tech.com pour remplir la table.
Vous pouvez télécharger directement cette base de données déjà remplies en cliquant sur ce lien TELECHARGER LA BASE DE DONNEES
Comment importer une base de données sur son ordinateur
Après avoir téléchargé la base de données(c'est un fichier nommé bdr.sql), vous devez l'importer sur votre projet.

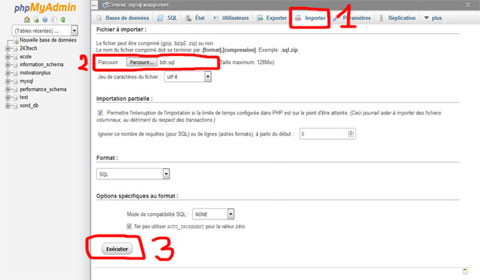
Pour importer une base de données, allez dans phpMyAdmin, créez une base de données nommée bdr. Une fois la base créée, allez dans l'onglet Importer et cliquez sur Parcourir. Une fenêtre va s'ouvrir pour vous permettre de choisir le fichier bdr.sql que vous venez de télécharger. Choisissez le fichier bdr.sql et appuyez sur le bouton Exécuter en bas de la page. Et à la fin vous verrez un message en vert pour signaler que la base a été importé avec succès.
Pour ceux qui n'ont pas téléchargé la base de données, vous pouvez remplir la table articles avec vos propres exemples.
Création du projet
Maintenant nous allons créer le projet. Donc le dossier qui contiendra les fichiers auxquels nous allons utiliser dans ce tutoriel.
Dans le dossier www du wamp, créez un dossier et renommez-le bdr; et ouvrez maintenant l'éditeur de texte en créant deux nouveaux fichiers php que vous allez nommer index.php et verif-form.php. Si vous avez bien compris, index.php et verif-form.php se trouveront dans le dossier bdr.
La page index.php contiendra le formulaire qui sera notre barre de recherche. Voici les codes que vous devez avoir sur index.php
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Barre de recherche</title>
</head>
<body>
<form action = "verif-form.php" method = "get">
<input type = "search" name = "terme">
<input type = "submit" name = "s" value = "Rechercher">
</form>
</body>
</html>Quelques explications pour ces codes
S'il faut expliquer ces quelques lignes de codes, je dirai ceci :
- action = "verif-form.php" : cet attribut contient le fichier qui va traiter les données qui seront saisies par l’internaute depuis le site.
- method = "get" : cet attribut permet de définir la manière dont les données seront transitées dans l'URL. Certains d'entre vous diront pourquoi j'ai utilisé le GET au lieu de POST. Je dirai que, quand il s'agit d'une recherche effectuée par l'internaute, c'est mieux d'utiliser GET pour permettre à l'internaute de modifier sa requête directement depuis l'URL. Google, Facebook, Youtube, 243tech, utilisent le GET.
- <input type = "search" name = "terme"> : terme est la variable $_GET['terme']
- <input type = "submit" name = "s" value = "Rechercher"> : s est la variable $_GET["s']
Notre barre de recherche est déjà fait avec du HTML et il faut maintenant traiter ce formulaire avec du PHP.
Traitement du formulaire
Ouvrez maintenant le fichier verif-form.php depuis l'éditeur de texte. Ce fichier jouera deux rôles dans ce tutoriels :
- Traiter les informations saisies par l'internaute dans la barre de recherche(PHP)
- Afficher le résultat de recherche du terme saisi par l'internaute(PHP, MySQL et HTML)
Connexion à la base de données
Pour pouvoir travailler avec la base de données en PHP, il faut d'abord s'y connecter.
Nous allons apprendre dans ce chapitre à lire des données dans une BDD (base de données). Or, je vous rappelle que PHP doit faire l'intermédiaire entre vous et MySQL.
En effet, PHP propose plusieurs moyens de se connecter à une base de données MySQL.
- L'extension mysql_ : ce sont des fonctions qui permettent d'accéder à une base de données MySQL et donc de communiquer avec MySQL. Leur nom commence toujours par mysql_. Toutefois, ces fonctions sont vieilles et on recommande de ne plus les utiliser aujourd'hui.
- L'extension mysqli_ : ce sont des fonctions améliorées d'accès à MySQL. Elles proposent plus de fonctionnalités et sont plus à jour.
- L'extension PDO : c'est un outil complet qui permet d'accéder à n'importe quel type de base de données. On peut donc l'utiliser pour se connecter aussi bien à MySQL que PostgreSQL ou Oracle.
Vous l'aurez compris, les fonctions mysql_ ne sont plus à utiliser (on dit qu'elles sont " obsolètes »). Il reste à choisir entre mysqli_ et PDO. Nous allons ici utiliser PDO car c'est cette méthode d'accès aux bases de données qui va devenir la plus utilisée dans les prochaines versions de PHP. D'autre part, le gros avantage de PDO est que vous pouvez l'utiliser de la même manière pour vous connecter à n'importe quel autre type de base de données (PostgreSQL, Oracle…)
Comment activer PDO sur WAMP
Normalement, PDO est activé par défaut. Pour le vérifier, faites un clic gauche sur l'icône de WAMP dans la barre des tâches, puis allez dans le menu PHP / Extensions PHP et vérifiez que php_pdo_mysql est bien coché.
<?php
try
{
$bdd = new PDO("mysql:host=localhost;dbname=bdr", "root", "");
$bdd ->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch(Exception $e)
{
die("Une érreur a été trouvé : " . $e->getMessage());
}
$bdd->query("SET NAMES UTF8");
?>Explications
La ligne de code avec $bdd qu'on vient de voir crée ce qu'on appelle un objet $bdd. Ce n'est pas vraiment une variable (même si ça y ressemble fortement) : c'est un objet qui représente la connexion à la base de données. On crée la connexion en indiquant dans l'ordre dans les paramètres :
- le nom d'hôte (localhost) ;
- la base de données (bdr) ;
- le login (root) ;
- le mot de passe (ici il n'y a pas de mot de passe, j'ai donc mis une chaîne vide). Lorsque votre site sera en ligne, vous aurez sûrement un nom d'hôte différent ainsi qu'un login et un mot de passe
Sans trop rentrer dans le détail, il faut savoir que PHP essaie d'exécuter les instructions à l'intérieur du bloc try. S'il y a une erreur, il rentre dans le bloc catch et fait ce qu'on lui demande (ici, on arrête l'exécution de la page en affichant un message décrivant l'erreur).
Si au contraire tout se passe bien, PHP poursuit l'exécution du code et ne lit pas ce qu'il y a dans le bloc catch. Votre page PHP ne devrait donc rien afficher pour le moment.
Si vous avez du mal à comprendre, ce n'est pas grave. Je vais bientôt écrire un article sur ce sujet d'erreur et vous aurez plus de détails.
Traitement du formulaire proprement dit
On traite maintenant notre formulaire. Pour s'assurer que l'utilisateur à appuyer sur le bouton Rechercher, et que ce bouton contient bel et bien le mot Rechercher, il faudra passer par des vérifications des instructions. Ajoutez ces codes dans le fichier verif-form.php
if (isset($_GET["s"]) AND $_GET["s"] == "Rechercher")
{
$_GET["terme"] = htmlspecialchars($_GET["terme"]); //pour sécuriser le formulaire contre les failles html
$terme = $_GET["terme'];
$terme = trim($terme); //pour supprimer les espaces dans la requête de l'internaute
$terme = strip_tags($terme); //pour supprimer les balises html dans la requête
}Ces codes permettent de sécuriser les données qui seront saisies par l'internaute car vous ne devez jamais faire confiance aux données saisies par les internautes.
Dans les prochaines lignes de codes, j'ai créé une variable qui va contenir les articles de la table articles qui contiennent la valeur de la variable $terme. Avant ça, il faut utiliser la fonction strtolower pour mettre la valeur de $terme en minuscule. Voici les codes que vous allez ajouter après la ligne $terme = strip_tags($terme); //pour supprimer les balises html dans la requête :
if (isset($terme))
{
$terme = strtolower($terme);
$select_terme = $bdd->prepare("SELECT titre, contenu FROM articles WHERE titre LIKE ? OR contenu LIKE ?");
$select_terme->execute(array("%".$terme."%", "%".$terme."%"));
}
else
{
$message = "Vous devez entrer votre requete dans la barre de recherche";
}Explications
- Si $terme est envoyé sur cette page, toutes les instructions à l’intérieur du bloc de if seront exécuter. Sinon, il y a une variable $message qui va contenir le message d'erreur qui sera afficher à l'écran. On verra ça après.
- $select_terme = $bdd->prepare("SELECT titre, contenu FROM articles WHERE titre LIKE ? OR contenu LIKE ?") : cette ligne signifie, on crée une variable $select_terme qui va sélectionner les titres et les contenus des articles qui contiennent des mots qui ressemblent à la requête de l'internaute.
- La requête est alors prête, sans sa partie variable. Maintenant, nous allons exécuter la requête en appelant execute et en lui transmettant la liste des paramètres array("%".$terme."%", "%".$terme."%")
Donc en tout, on aura ces codes sur la page verif-form
<?php
try
{
$bdd = new PDO("mysql:host=localhost;dbname=bdr", "root", "");
$bdd ->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch(Exception $e)
{
die("Une érreur a été trouvé : " . $e->getMessage());
}
$bdd->query("SET NAMES UTF8");
if (isset($_GET["s"]) AND $_GET["s"] == "Rechercher")
{
$_GET["terme"] = htmlspecialchars($_GET["terme"]); //pour sécuriser le formulaire contre les intrusions html
$terme = $_GET["terme'];
$terme = trim($terme); //pour supprimer les espaces dans la requête de l'internaute
$terme = strip_tags($terme); //pour supprimer les balises html dans la requête
if (isset($terme))
{
$terme = strtolower($terme);
$select_terme = $bdd->prepare("SELECT titre, contenu FROM articles WHERE titre LIKE ? OR contenu LIKE ?");
$select_terme->execute(array("%".$terme."%", "%".$terme."%"));
}
else
{
$message = "Vous devez entrer votre requete dans la barre de recherche";
}
}
?>Tout ces codes seront placés au début du fichier verif-form.php. Maintenant créez une structure de page html qui va permettre d'afficher les résultats de la recherche.
Ajouter ces codes html et php en bas des codes que nous venons d'écrire.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" >
<title>Les résultats de recherche</title>
</head>
<body>
<?php
while($terme_trouve = $select_terme->fetch())
{
echo "<div><h2>".$terme_trouve['titre']."</h2><p> ".$terme_trouve['contenu']."</p>";
}
$select_terme->closeCursor();
?>
</body>
</html>Explications
C'est la partie php qui va nous intéresser le plus.
- On crée une boucle(while) qui va afficher tous les titres et contenus contenant le terme cherché par l'internaute.

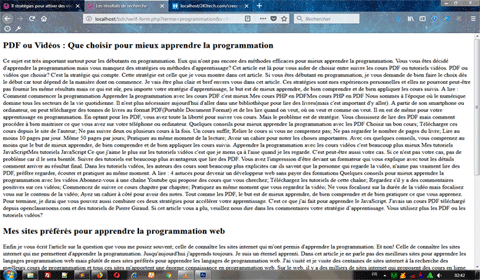
Voici en image un résultat que j'ai obtenu avec comme terme de recherche Programmation
Avec ce tutoriel, je suis sûr que vous êtes maintenant capable de créer une barre de recherche sur votre site web. Dans quelques jours, je vais créer une vidéo pour vous aider à bien comprendre ce sujet.
Pour terminer, je dirai ceci : si vous avez rencontré des difficultés pour comprendre ce tutoriel, utilisez l'espace commentaire pour me faire savoir ce qui vous bloque et je suis là pour vous aider.
![]() Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Laisser un commentaire
75 commentaires


SpencerYtout
Bonsoir désolé de vous dire qu'il y a une erreur au niveau du code php à la ligne 16 il y a à la fin de ""$terme = $_GET["terme'];"" une seul cote " ' " au lieu du double cote et donc pour des apprenants peut-être ils trouveront l'erreur mais c'est pas tjr le cas !!! En tout cas je tenais à vous remercier pour cet article qui m'aide beaucoup !!!! Merci pour votre travail!!!

Www
Bonjour cher développeur,
J'ai une préoccupation du genre à retourner un message au cas ou la valeur recherchée n'a pas été trouvée !
$sth = $dbh->prepare("SELECT * FROM tabenregistrer
WHERE Nom ='$search' ||
Postnom = '$search' ||
Prenom ='$search' ||
Sexe ='$search'
");
$sth->execute();
$resultat = $sth->fetchAll(PDO::FETCH_OBJ);
// A ce niveau ici, Je voudrais retourner un message si ma valeur cherchée n'ai pas trouvée au lieu d'afficher un table vide!
catch (PDOException $e)
{
print "Erreur!".$e->getMessage()."<br/>";
die();
}
}




Beko
Merci beaucoup beaucoup ndeko pour ce tuto, mais j'ai un petit problème j'ai adapter tout ce code à ma propre BDD et ça fonctionne à merveille sauf que Un seul enregistrement s'affiche lors de la recherche dans ma base de donnée donc je peux avoir 5 noms ayant la lettre B dans ma base de donnée mais quand je fais la recherche ça me renvoi qu'un seul nom par ordre d'enregistrement dans la base de donnée c'est à dire uniquement le premier enregistrement ayant la lettre B qui s'affiche
Pourriez-vous m'aider ?

Tychic Obanda
Salut cher Beko,
Certainement il y a une erreur sur tes codes qui fait que la requête ne retourne qu'une ligne.
Toutefois, tu peux m'écrire via la page de contact pour plus de précisions

Didus
Merci mon ami pour ce super tuto cependant j'ai une question si possible, maintenant que j'ai créé une barre de recherche fonctionnelle, comment je fais pour l'afficher dans la barre de navigation de mon site ?

Tychic Obanda
Merci cher Didus pour le commentaire.
Pour afficher la barre de recherche dans le menu de navigation, il suffit juste de créer un formulaire dans le menu.


Prometer
Mon vieux merci beaucoup pour votre aide. S'il ta moyen veiller commencer à me notifier pour les nouveaux postes merci beaucoup mon frère.

Tychic Obanda
Merci pour ton commentaire et l'intérêt accordé à l'article.
Pour recevoir régulièrement les prochains articles, il faut rejoindre la newsletter via ce lien https://www.243tech.com/guide-dev-web/

ISMAIL
Je bloque sur l'erreur Uncaught Error: Call to a member function fetch() on null in

Tychic Obanda
Certainement tu as mal utilisé la fonction fetch()

Noz
Un grand merci pour ton chouette tuto. J'ai beaucoup appris!
J'ai pu adapter le code a ma base de données, mais je butte sur une petite chose. Dans ton exemple, il n'est retourné que les colonnes "titre" et "contenu". Dans mon cas, je souhaiterai retourner toutes les valeurs de ma ligne.
Ma requête est donc:
$select_terme = $bdd->prepare("SELECT * FROM users WHERE first_name LIKE ? OR lastname LIKE ?");
Et l'affichage de mon résultat:
echo "<p>".$terme_trouve['first_name']." ".$terme_trouve['lastname']."</p>";
Comment retourner l'ensemble de la ligne de ma base de données?


Frijo
Bonjour Ndeko,
j'aurais besoin de ce tutoriel en pdf. je suis vraiment satisfait.

Tychic Obanda
Bonjour ndeko,
Malheureusement il n'est pas en PDF

Natti Halidou
merci à vous, mon probleme avec la barre de recherche a ét resolu grace à votre tuto. merci et je prendrai plaisir à vous suivre.

Tychic Obanda
C'est un plaisir de vous voir résoudre le problème grâce à cet article.

Steve T.
Vous faites vraiment un beau travail, j'admire. J'espère maîtriser aussi correctement la conception des sites dynamiques

Tychic Obanda
Merci pour l'encouragement !

Abdel
Salut boss pour vos tutos chapeau à vous. Je travaille directement sur mon site web qui est déja en ligne. Comment chaner le nom de mon serveur web à la place de localhost. merci

Tychic Obanda
Salut Abdel,
Si c'est l'adresse du site que tu veux changer, il suffit de modifier tous les liens qui contiennent localhost et tu les remplace par l'adresse de ton site.
Peux-tu m'envoyer l'adresse de ton site pour plus d'explications ?

Junior Kema
c'est de la première fois sue je fais de la programmation du coup je n'ai pas assez d'expérience ! alors je voulais juste demander comment je fais pour coder en php ? est ce que je dois créer un nouveau dossier ou bien il y a une autre technique ?

Tychic Obanda
Hello,
Pour apprendre plus sur le PHP, je te recommande ce cours d'OC.
https://openclassrooms.com/fr/courses/918836-concevez-votre-site-web-avec-php-et-mysql

John
Bonjour,
S'il vous plaît, j'ai lu avec appétit votre cours et j'ai essayé de faire une adaptation sur mon site mais je reçois des messages d'erreur du genre:
Par se error: syntaxe error, unexpected '$GET' (TVARIABLE) in C:\wamp\www\bom\verif-form.PHP on line 8
Je rappelle que ces erreurs se réfèrent aux lignes suivantes :
$GET["terme"] = htmlspecialchars($GET["terme"]); //pour sécuriser le formulaire contre les intrusions html
$terme = $_GET["terme'];
$terme = trim($terme); //pour supprimer les espaces dans la requête de l'internaute
$terme = strip_tags($terme); //pour supprimer les balises html dans la requête
if (isset($terme))
S'il vous plaît, aidez-moi à m'en sortir car je suis débutant en PHP et je ne comprends pas ce que veut dire ces genre d'erreur

Saroule
tu as marqué $GET au lieu de $_GET

Romeo
au lieu de $terme = $_GET["terme'];
écrire plutôt $terme = $_GET["terme"];
Il y'a double cote à "terme'

Domi
bonjour! quand j'écris le code on me signale une erreur du style (la variable $select_terme n'est pas défini). quel peut être le problème?

Laz
Bonjour, cour trés interressant, cependant comment peut on resoudre ce problème et faire que la variable soit lu aprés que l'on ai utilisé et non avant? Merci d'avance pour votre aide et votre temps.

Tychic Obanda
Ce message apparaît quand la variable utilisée n'est pas créée avant son utilisation

Tychic Obanda
Ce message apparaît quand la variable utilisée n'est pas créée avant son utilisation

Gloire
J'ai essayé le code il m'a affiché les erreurs comme:
La ligne l'encodage utf8.
Il ne reconnaît pas la fonction trin.
La requête execute après la requête préparer: Il dit Fatl Error. Je me demande si ce n'est que chez moi que ça marche pas.

Tychic Obanda
Voici les réponses à tes difficultés :
1. Veuillez vérifier l'encodage dans le code qui fait la connexion à la base de données. Il faut ajouter cette ligne :
$bdd->query("SET NAMES UTF8");
2. Il s'agit de la fonction trim() et non pas trin
3. Pour la requête préparée, il faut vérifier ton exécution car ce genre d'erreur provient souvent dans execute()
N'hésite pas à revenir en cas d'explication.

Etienne Maze
Mon Frere;
je vous remercie d'avance.
je m'appel comme mon adresse electronique l'indique, en effet je suis amoureu de la programmation web. mais toutes fois je suis blocker par la sous information, j'aimerais que vous puissiez a part le nom complet de votre site, me donner votre adresse physique pour des amples formations de ma part. je vous remerci d'avance.
veillez agreez mon frere ma demende.

Tychic Obanda
Salut Étienne. Veuillez m'écrire par mail à cette année adresse tychicobanda51@gmail.com

Nelps
J’étais bloqué dans mon projet à cause de la fonction sql LIKE, Merci frère et surtout force à toi!

Tychic Obanda
Je t'en prie Nelps. C'est un plaisir de voir que l'article t'ait aidé.

Steffy D
Bonjour ! Je ne sais pas si vous êtes toujours sur cette page mais j'ai utilisé votre code pour mon projet bac SIG mais le style css de toutes mes autres pages ne s'inscrit pas sur celle là.. Je voulais savoir si vous avez un avis par rapport à ce qu'il s'est passé ! Merci bien.
Au revoir!

Tychic Obanda
Salut Steffy. Tu dois premièrement t'assurer que les feuilles de style (CSS) sont bien ajoutées sur ta page.

Marex@7
Merci pour cet article, plus de motivation et du travail pour toi.

Tychic Obanda
Le plaisir est partagé

Gabriel S
Attention !!
Une petit erreur c'est glisser dans le code source, c'est tout con mais quand on est débutant on y comprend rien ..Et ca peut nous frustrer pendant quelque jours ... ????
$GET["terme"] = htmlspecialchars($GET["terme"]); //pour sécuriser le formulaire contre les intrusions html
$terme = $_GET["terme'*]; c'est plutôt ["terme*"]
Dans le fichier verif-form.PHP

Tychic Obanda
Merci Gabriel d'avoir repérer cette erreur venant de ma part. Je viens donc de l'arranger et le code c'est tout nickel actuellement.
Fier d'avoir un lecteur comme toi !

Gabriel S
je vais y arriver *["terme"]
XD

Gabriel S
Enfin * ["terme"]
????

Abubakr Jalloh
j'ai mis tous les fichier en place mais il ya un message qui apparait '' ( ! ) Parse error: syntax error, unexpected 'SELECT' (TSTRING), expecting ']' in C:\UwAmp\www\dbr\verif-form.php on line 42 '' et j'utilise uwamp. s'il vous plait que dois-je faire3. c'est a dire il ya une erreu sur la ligne 42 '' $selectterme = $bdd->prepare("SELECT titre, contenu FROM articles WHERE titre LIKE ? OR contenu LIKE ?"); '' comment resoudre se probleme. Merci de me repondre vite.


Didier Dizo
Merci pour le tuto
Pouvez-vous me dire comment faire tout ca sur le meme fichier?

Tychic Obanda
Didier* pour faire le tout sur un même fichier il suffit de changer la valeur de l'attribut *action du formulaire

Guillaume
Bonjour bravo pour ton article mais comment puis je faire pour que si l'utilisateur tape par exemple "royge" (donc avec une faute de frappe), la barre de recherche puisse quand meme trouver le terme "rouge" ?
merci d'avance

Tychic Obanda
Pour ce cas, il faut utiliser cette condition sur votre algo. Pour vous donner une idée, en cas d'erreur de saisi, vous pouvez récupérer les premières lettres du terme recherché avec le fonction substr(). Cela vous permettra alors de rechercher les champs qui contiennent ces premières lettres du terme saisi par l'internaute sur la barre de recherche

Henock Ndayidi
Merci beaucoup pour le tuto, mais j'ai une petite question:
alors au cas où y'a Pas de resultat Pour la recherche effectuer, qu'est ce que le navigateur dira ??

Tychic Obanda
Au cas où il n'y a pas de résultat pour le terme recherché, le travail revient au programmeur non pas au navigateur car il faut poser une condition au cas où le terme recherché n'a pas de résultat. Tu peux toutefois afficher un message du genre "Aucun résultat trouvé pour votre recherche".


Aboul
Merci beaucoup mon Grand c'est vraiment gentil de ce que tu fait moi je suis un développeur aussi la barre de recherche et l'apparition des commentaires effectuer par les visiteurs me fatigue tellement je sais pas comment faire sur mon site si tu pourras m'aidé voici quand même mon whatssap +22371767464 merci.

Tychic Obanda
Merci Abdoul. C'est mieux de m'écrire sur cette page https://www.243tech.com/contact

Antoine Bulyalugo
Joli article bro. Surtout comme tu le fais avec PDO. Trop à jour et super

Tychic Obanda
Merci

Kouame Évariste
Merci ces très très bon ton site je suis développeur .on peut être en contact tu vas m aidé souvent a progresse mieux +225 78013996

Hrtcollins
Svp si vous avez un groupe whatssap jaimerai que vous majoutiez(+237 655417175) jai un site que Jai cree mais le php mempeche de continuer

Hrtcollins
Svp si vous avez un groupe whatssap jaimerai que vous majoutiez(+237 655417175) jai un site que Jai cree mais le php mempeche de continuer

Tychic Obanda
Merci Kouame. Si tu es sur Whatsapp, je te laisse un message. Bon début de week-end
Recherche
Bonus Gratuit

Un ebook écrit pour vous montrer tout ce qu'il faut pour devenir développeur web


