Top 7 meilleurs outils pour le développement web front-end
par Tychic Obanda
Programmation | 10 commentaires
Besoin d'une carte Visa ? Procurez-vous la carte visa Fyatu à seulement 5$. Cliquez ici
Les outils de développement web front-end sont très pratiques car ils permettent de gagner énormément de temps et d'accélérer le processus de développement.
Ils facilitent grandement le codage, la visualisation et la maintenance du code.
De nos jours, il existe tellement de types d'outils différents disponibles pour le développement Web front-end.
Quand il s'agit de décider lesquels utiliser pour votre projet, cela peut devenir assez déroutant.
J'ai créé une liste complète avec toutes les informations dont vous avez besoin pour vous aider à prendre une décision.
Commençons par la liste des meilleurs outils disponibles pour le développement web front-end et explorons leurs fonctionnalités:
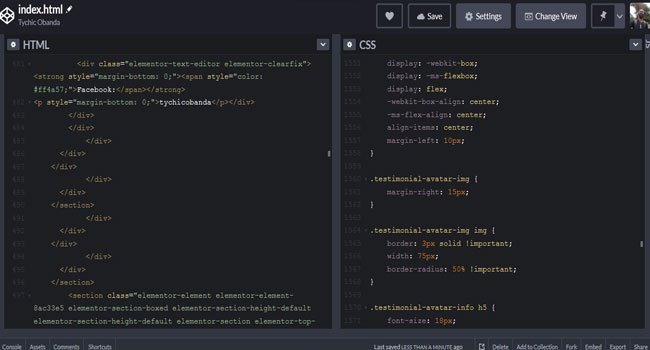
1. Codepen

Il s'agit d'un élégant environnement de codage open-source en ligne pour les développeurs front-end. Il aide à un développement fluide et plus rapide, car vous pouvez facilement commencer à coder dans leur éditeur de texte en ligne et voir les résultats juste à côté.
Il est également très pratique pour expérimenter de nouvelles idées, tester des extraits de code et accélérer le processus d'apprentissage.
Il se compose de HTML, CSS et JavaScript ainsi que d'autres bibliothèques front-end comme React, différents préprocesseurs CSS, des modèles utiles, des modèles de conception attrayants, des plugins et des frameworks.
Vous pouvez créer des composants sur CodePen et le réutiliser ultérieurement pour vos projets. Vous pouvez facilement partager votre travail et apprendre de sa vaste communauté de développeurs front-end.
Il prend également en charge l'intégration de votre code sur d'autres sites Web.
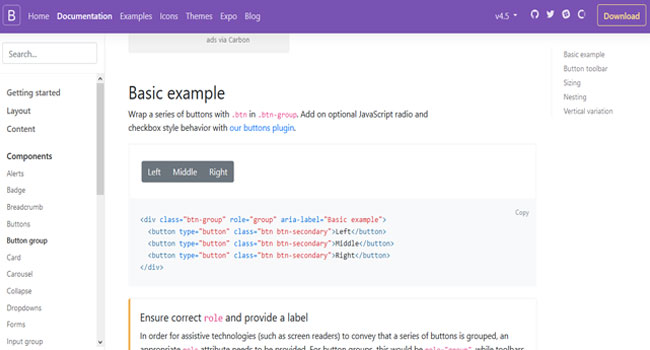
2. Bootstrap

C'est l'un des frameworks front-end open-source les plus utilisés, créé par Twitter.
Bootstrap contient essentiellement des composants couramment utilisés tels que la barre de navigation, les boutons, les listes déroulantes, les formulaires, les alertes, le carrousel, etc. qui peuvent être facilement réutilisés par les développeurs pour créer rapidement des sites Web sans perdre de temps à concevoir ces éléments à partir de zéro.
C'est un bon choix pour les débutants car tout ce que vous avez à faire est d'inclure le lien CDN (Content Delivery Network) ou de télécharger les fichiers d'amorçage dans votre projet et de commencer à l'utiliser. Il est bien documenté avec de puissants plugins JS et possède une vaste collection de composants prédéfinis pour créer rapidement des sites Web réactifs.
Le design de 243tech et Mizikin est assuré par Bootstrap !
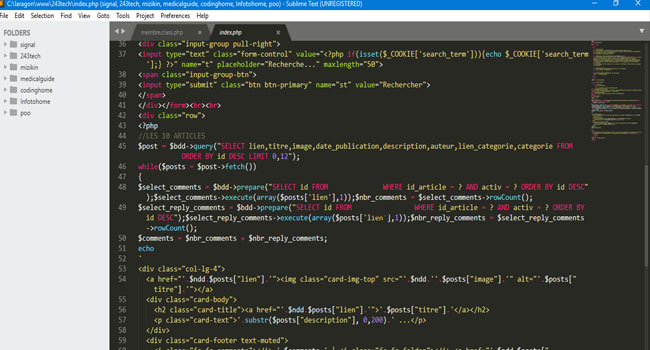
3. Sublime Text

C'est un éditeur de code efficace, ultra-rapide et populaire.
Sublime Text est élégamment conçu avec une interface très conviviale. Il économise beaucoup de temps lors de l'écriture de code en raison de ses fonctionnalités telles que l'édition simultanée de plusieurs zones sélectionnées(ctrl+D), la fonction Goto Anything (ctrl + P) pour une navigation rapide, la syntaxe de surbrillance et des sections de code similaires, l'auto-indentation, de nombreux plugins et packages, et d'autres raccourcis clavier utiles pour enregistrer les frappes.
Il prend en charge de nombreux langages de programmation et est compatible avec macOS, Windows et Linux.
4. React JS

JavaScript, étant l'un des langages les plus populaires pour le développement front-end, peut aider à créer des sites réactifs puissants avec des fonctionnalités étonnantes.
React JS est une bibliothèque JavaScript pour la création d'interfaces utilisateur complexes hautes performances à partir de composants réutilisables. C'est efficace et flexible. Au cours des cinq dernières années, il est devenu l'une des technologies Web les plus préférées pour le développement front-end.
5. Chrome Developer Tool
C'est un outil de développement Web intégré directement dans le navigateur Chrome. Le principal avantage de celui-ci est que vous pouvez rapidement voir à quoi ressemble votre site Web dans le navigateur tout en apportant des modifications au code et aux styles CSS.
Vous pouvez afficher le modèle de boîte et modifier les marges, le remplissage et les bordures.
Il dispose d'outils réseau pour optimiser les performances, la vitesse et le flux de chargement de votre site Web, travailler sur le DOM, diagnostiquer les problèmes et déboguer JavaScript. Vous pouvez également l'utiliser pour voir à quoi ressemble votre site Web sur un autre type d'appareils.
6. Angular

Contrairement à React JS, Angular est un framework d'application Web JavaScript développé par Google.
Il convient parfaitement aux applications d'une seule page. HTML ne fonctionne pas avec les vues dynamiques, Angular vous permet d'étendre la syntaxe HTML pour les applications Web.
Il simplifie le processus de développement front-end en raison de son environnement lisible et expressif qui n'aurait pas pu être construit avec HTML seul.
7. Font Awesome
Enfin, en tant que développeur front-end, vous devez vous assurer que vos sites sont très attrayants.
Les ressources visuelles telles que les graphiques, les icônes, les images et les photos sont un outil indispensable dans la boîte à outils de tout développeur Web.
Font Awesome propose des centaines d'icônes au format police qui peuvent être insérées dans votre code à l'aide de la balise <i>.
Il est compatible avec tous les navigateurs modernes, se charge rapidement pour de bonnes performances et offre un affichage de haute qualité sur tous les types d'appareils et tailles d'appareils. Comme ce sont des icônes vectorielles évolutives, nous pouvons changer leur couleur, leur taille, leur ombre et créer de belles personnalisations.
Finissons-en !
Vous venez donc de découvrir ma liste de 7 meilleurs outils de développement Web front-end que vous devez utiliser pour améliorer votre travail en tant que développeur Web et créer facilement des pages Web attrayantes, interactives et réactives.
Si vous avez d'autres outils que vous utilisez et que je ne les ai pas mentionné, manifestez-vous dans les commentaires et je serai ravi de mettre cet article à jour.
![]() Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Laisser un commentaire
10 commentaires

Tichick Tito
Merci obanda pour l'article ,mais j'suis vraiment intéressé à connaître le codepen

Tychic Obanda
Je t'en prie mon cher.
Tu peux te créer sur Codepen via ce lien https://codepen.io/login

Wilo Ahadi
Thanks Tychic* pour cette liste d'outils, je recommande aussi *Vue JS* (https://vuejs.org/) et *vitejs/js (https://github.com/vitejs/vite) qui sont aussi mes outils de prédilection pour le front-end

Tychic Obanda
Merci beaucoup Wilo pour ces deux recommandations.

Kabidu Sage
super bien votre site web mais c'est mieux de bien vouloir fixé correctement votre barre de menu, du genre simple, mes félicitation mon pote votre site est géniale

Tychic Obanda
Merci beaucoup Kabidu. Je vais prendre en compte votre suggestion.

Recherche
Bonus Gratuit

Un ebook écrit pour vous montrer tout ce qu'il faut pour devenir développeur web



