Comment ajouter les balises Open Graph sur votre site web
par Tychic Obanda
Programmation web | 11 commentaires
Besoin d'une carte Visa ? Procurez-vous la carte visa Fyatu à seulement 5$. Cliquez ici
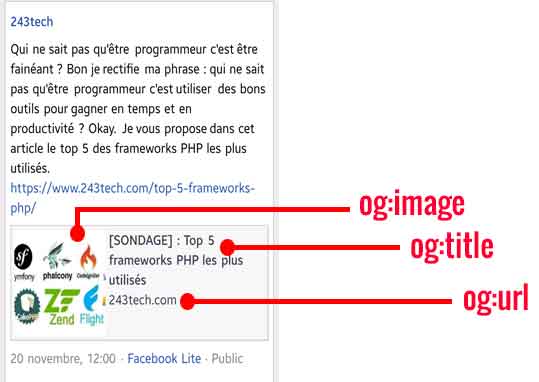
Avez-vous déjà remarqué, lorsque vous partagez un lien sur Facebook ou autre réseau social, ce lien devient enrichi avec une image et un titre ?
L'aviez-vous déjà remarqué? Et savez-vous comment ça marche? Il s'agit des balises Open Graph de Facebook.
Je vous montre donc dans cet article comment fonctionnent les balises Open Graph et comment les ajouter sur votre site web.
C'est quoi les balises Open Graph
Le protocole Open Graph est une solution qui permet à une page web de devenir un objet riche dans un réseau social.

Plus concrètement, le protocole Open Graph est un ensemble de balises HTML qui permet à un webmaster de donner aux principaux réseaux sociaux(Yonaye, Facebook, Whatsapp, Twitter, etc.) des informations précises sur ces pages.
Ces informations permettent aux réseaux sociaux de mieux afficher un lien en y ajoutant une image, un titre, une description.
Source : Yakaferci
En utilisant les balises Open Graph sur votre site, vous donnez plus de chances aux internautes de partager vos liens sur les réseaux sociaux car une étude a montré que les utilisateurs de réseaux sociaux préfèrent cliquer sur des liens enrichis que des simples liens.
Comment ajouter les balises Open Graph
L'utilisation de Open Graph est très facile car vous n'aurez qu'à utiliser des baliser HTML qui seront placées dans <head>.
Tout va se jouer avec la balise <meta /> avec les attributs property et content :
- L'attribut property contiendra le graph;
- L'attribut content contiendra la valeur du graph.
Ajouter les balises suivantes sur toutes les pages de votre site dans la partie <head>. J'expliquerais le fonctionnement juste après.
<meta property="og:type" content="website" />
<meta property="og:title" content="243tech.com – Astuces et tutoriels sur la programmation web" />
<meta property="og:url" content="https://www.243tech.com" />
<meta property="og:image" content="https://www.243tech.com/logo.png" />
<meta property="og:description" content="Les meilleurs astuces et tutoriels vidéos pour apprendre la programmation web, le blogging et le métier du web(webmaster)" />Explication
- og:type : précise le type de la page. Le type peut être website, video, article, music, etc. Dans notre cas, il s'agit d'un site web d'où la valeur website.
- og:title : c'est le titre de la page. Il joue le même rôle que la balise <title>.
- og:url : il s'agit de l'adresse URL de la page. C'est la page à laquelle l'internaute se rendra en cliquant sur le lien.
- og:image : c'est l'image qui sera affichée quand le lien est partagé. Vous devez donc spécifier le chemin du fichier image.
- og:description : il s'agit d'une petite description de la page. Il joue le même rôle que la balise meta description.
Ce sont là les principales balises Open Graph que vous pouvez ajouter sur votre site pour enrichir vos liens.
Sur ces balises, s'ajoutent d'autres balises Open Graph toujours dans le but d'enrichir vos liens.
Les balises suivantes ne sont pas obligatoires. Vous pouvez ou ne pas les ajouter sur votre site web.
<meta property="og:site_name" content="243tech" />
<meta property="og:determiner" content="auto" />
<meta property="og:vidéo" content="https://243tech.com/video-presentation.mp4/" />
<meta property="og:locale" content="fr_FR" />Explication
- og:site_name : il s'agit du nom de votre site web.
- og:determiner : c'est le mot qui apparaît avant le titre du lien dans une phrase.
- og:vidéo : si la page contient une vidéo, vous devez préciser le chemin de la vidéo ici.
- og:locale : vous précisez la langue de votre page web
C'est donc tout pour cet article. S'il vous a été utile, n’hésitez pas de vous manifester dans les commentaires. Sinon si vous avez rencontré des difficultés, n’hésitez pas non plus de les dire dans les commentaires et je serai là pour vous aider.
![]() Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Laisser un commentaire
11 commentaires

Adrien
Bonjour,
Merci pour cet article sur les balises open graph. Nous proposons un outil gratuit qui permets de visualiser et de générer le codes à intégrer directement sur son site web. Je pense que cet outils pourraient être utile pour vos lecteurs : https://www.scrivio.fr/ressources/outils-gratuits/open-graph

Darty
Merci beaucoup pour l'article. Vraiment j'avais des problèmes à ce sujet. Merci vraiment

Tychic Obanda
Je t'en prie Darty

Recherche
Bonus Gratuit

Un ebook écrit pour vous montrer tout ce qu'il faut pour devenir développeur web







