4 astuces pour devenir un développeur web sans payer des formations
par Tychic Obanda
Programmation web | 15 commentaires
Besoin d'une carte Visa ? Procurez-vous la carte visa Fyatu à seulement 5$. Cliquez ici
Devenir développeur web sans avoir besoin de payer des formations ? Waouh !
Êtes-vous à la recherche des astuces pour apprendre la programmation web et vous ne savez pas par où commencer ? Avez-vous cette forte envie de devenir un développeur web mais vous manquez des moyens financiers pour se former ?
Ne vous posez plus trop de questions car j'ai une bonne nouvelle pour vous : « j'ai 4 astuces qui vous permettront de devenir développeur web sans payer des formations« .
Ça vous intéresse n'est-ce pas ? Si c’était moi, je dirai OUIIIIII ça m’intéresse.
Si vous n'êtes pas intéressé, lisez cet article et revenez ici après : Peut-on vraiment devenir un bon programmeur tout seul sans fréquenter l'Université?
Et pour commencer, il faut déjà se dire qu'être développeur c'est surtout avoir du temps en disposition, d'être motivé, concentré, et d'aimer les défis.
Et pourquoi aimer les défis ?
Tout simplement parce que vous serez constamment amener à résoudre comme par exemple la création d'un interface complexe qui vous demandera beaucoup de méthodologies et de réflexions.
Vous pouvez suivre les cours que je propose sur les langages de programmation web sur ce lien Tutoriels HTML et CSS
Il faut déjà vous former au web. Premièrement, il serait donc nécessaire de suivre les cours de Mathieu Nebra sur openclassrooms.com dans lequel il explique de manière simple et organisée comment fonctionne le web en général.
Sinon, il existe des milliers de ressources sur Internet qui vous permettront de mieux comprendre le web afin de commencer votre apprentissage en programmation.
Voyons à présent ces 4 astuces pour devenir développeur web sans dépenser des billets de banque pour se former.
1. Devenir un développeur web : apprendre les langages du développement web
C'est le moment d'apprendre vos premiers langages. Je vous conseille de commencer par apprendre les langages clients.
Pour être clair sur ce que c'est un langage client, c'est tout simplement un langage qui ne nécessite pas l'intervention d'un serveur pour fonctionner.
Autrement dit, vous pouvez développer chez vous en local et afficher les tests sur votre ordinateur.
Ce que je vous recommande alors c'est de commencer par le HTML qui sera en quelque sorte le contenu de votre site et le CSS qui sera pour la mise en forme de votre site, en disant par exemple : tel bouton sera en rouge ou telle image aura telle longueur et largeur.
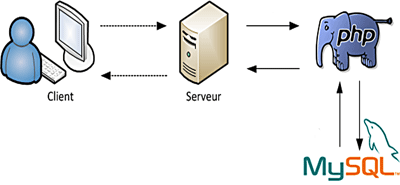
Puis je vous conseille le PHP qui est un langage serveur. Ainsi, il vous permet de créer un site qui sera généré par un serveur à chaque demande de l'utilisateur. Pour vous donner un exemple, regardez l'image ci-dessous:

Lorsque vous vous connectez à un site, Facebook par exemple, il y a vérification de vos données, donc votre identifiant et votre mot de passe, puis le serveur retourne soit un avis positif soit un avis négatif.
Donc un avis positif si vous avez saisi le bon identifiant et le bon mot de passe, et un avis négatif au cas où vous avez saisi des faux identifiants.
Il existe des dizaines de langages capable de faire la même chose que le PHP. Mais il est beaucoup plus répandu et il est vraiment plus simple de résoudre des problèmes de développement car les forums vous donnent très souvent les solutions à vos problèmes.
Pour récapituler, vous connaissez le HTML, CSS, PHP et le MySQL, mais ce n'est pas tout pour devenir un bon développeur web.
Vous devez apprendre encore un autre langage qui permettra de dynamiser vos pages web : JavaScript. Ne confondez pas le JavaScript au Java car ce sont deux langages très différents.
Vous pouvez découvrir le classement de meilleurs langages de programmation sur ce lien. Un classement qui vous permet de savoir les tendances actuelles sur le marché.
2. Familiarisez-vous avec MySQL
Il vous arrivera impérativement de créer votre première base de données avec MySQL qui est structuré sous forme des tableaux et qui vous permet donc de stocker tas d'informations de différents types.
Et vous pourrez avec le PHP, créer des données, les mettre à jour, les supprimer ou encore les lire pour les afficher à votre utilisateur.
Pourquoi se familiariser seulement avec MySQL alors qu'il existe d'autres système de gestion de base de données ?
Pour être clair face à cette question, je dirai, parce que MySQL est libre et gratuit, c'est probablement le SGBD le plus connu et le plus utilisé sur la toile.
Il faut donc choisir le SGBD que vous allez utiliser pour stocker les données. Je vous recommande de travailler plutôt avec les SGBD libres et gratuits, tels que MySQL, PostgreSQL et SQLite.
Après, tout est question de goût et des fonctionnalités que vous recherchez. MySQL est un bon compromis.
3. Utiliser des frameworks et des librairies
Ici, je vous montre différents librairies et frameworks qui existent et qui facilitent la vie d'un développeur web.
Une librairie ou Framework est une bibliothèque des scripts qui a pour unique but de simplifier la vie d'un développeur. Ainsi donc vous pouvez gagner beaucoup plus de temps pour la création de vos projets.
Voici quelques Framework que vous aurez besoin :
- Bootstrap : est un framework CSS qui permet de mettre en forme vos pages web et de rendre un site web responsive design. C'est sans doute le framework CSS le plus utilisé et je l'utilise aussi sur ce site.
- Laravel : framework PHP développé en Juin 2011 par Taylor Otwell. On note qu'en 2016, Laravel est devenu le projet PHP le mieux noté de GitHub. Il est simple rapide et il y a une bonne communauté derrière
- Code Igniter : framework PHP
- Atomik : framework PHP
Vous pouvez découvrir les Top 5 frameworks PHP les plus utilisés pour connaître les tendances qui existent dans l'utilisation des frameworks.
Mais toutefois, vous ne devez pas faire de ces outils votre priorité quand vous débutez en programmation car il existe des avantages et inconvenients sur l'utilisation des frameworks.
4. Développer vos propres projets web
Vous avez appliqué les 3 astuces précédentes et il ne reste que de les mettre en œuvre en créant vos propres projets web.
Cette astuce est très importante surtout quand on veut se faire connaitre et de montrer au monde ce qu'on sait faire.
Devenir un développeur web consiste à prendre du temps à développer vos propres projets et de les présenter aux personnes qui seront intéressés.
Cela vous aidera à créer des liens et de trouver des clients auxquels vous allez servir. Qui dit service dit argent.
Donc vous pouvez à cet instant même devenir votre propre patron.
Ce qui est bien avec l'internet est qu'on peut partir de rien et bâtir un truc comme source de revenue.
Pour mon cas, ce site web fait partie de mon portofolio et prouve que je suis capable de concevoir des sites web.
J'espère qu'avec ces 4 astuces, vous allez bientôt devenir un développeur web capable de résoudre tous les problèmes liés au web. Si c'est le cas, dites-moi alors dans les commentaires si ces 4 astuces vous ont été utile.
![]() Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Je suis Tychic Obanda. Avant j'étais un simple visiteur des sites internet et aujourd'hui je suis devenu le créateur des sites internet. Passionné de l'internet et de la programmation, je publie sur ce site des astuces et tutoriels pour vous aider de mieux apprendre la programmation web et de vivre de cette passion.
Laisser un commentaire
15 commentaires


Willem
Merci beaucoup pour cet article ! Ton blog ?m’a apporté de super conseils pour devenir développeur !
J’ai aussi suivi ce programme qui permet aussi d'apprendre à devenir developpeur? rapidement et sans effort : https://bit.ly/2CWcYJc





Adonis
Bonjour, je suis un passionné de l'informatique en général mais surtout de la programmation de tout genre. Ces astuces m'ont beaucoup aidé. Merci et beaucoup de courage à vous

Yeo
bonjour Adonis, je suis très passionné du développement web mais je cherche un développeur web
pour un coaching j'en ai vraiment besoin s'il vous plait.


Abderrazak
c'est vrai qu'une partie de ce que vous avez dit est juste mais SVP arrêter de banaliser les choses comme ça tous d'abord avant d'être un développeur il faut être un informaticien et si vous étés un information il faut avoir une arrière plan sur tous concerne l'informatique commençant par le mathématique l’intelligence artificiels une connaissance système un minimum de connaissance en réseau le protocole HTTP ... je sais pas pour quoi vous banaliser les choses soyer réaliste .

Tychic Obanda
Je ne suis pas contre ce que tu dis Abderrazak mais je me poses ces questions :
- Est-ce que pour devenir un développeur web on est censé connaître les réseaux informatiques ?
- Quelle est l'utilité de l'intelligence artificielle chez un développeur web? (je ne dis pas IA n'est pas importante)
Bien-sûr qu'être développeur c'est être informaticien et cela ne veut pas dire qu'il faut avoir toutes les notions de l'informatique en soi.
Il ne faut pas oublier que la programmation est une partie de l'informatique et que si une personne choisit d'être développeur, c'est à cette personne de choisir s'il faut apprendre d'autres branches comme les Réseaux, Infographie, Sécurité, etc.

Henri Turing
Whaou Tychic ta beaucoup de connaissances toi. J'espère pouvoir acquérir le ¼ de ta connaissance

Tychic Obanda
Tu en auras toute
Recherche
Bonus Gratuit

Un ebook écrit pour vous montrer tout ce qu'il faut pour devenir développeur web



